- 1. Understanding WordPress Full Site Editing:
- 2. Exploring the New WordPress Theme: 2024 Theme
- 1. Block-Based Widgets
- 2. Improved Performance
- 3. Site Health Improvements
- 4. New and Improved Core Blocks
- 5. Multilingual Support
- 6. Advanced Custom Fields (ACF) Integration
- 7. Improved Media Handling
- 8. Security Enhancements
- 9. Headless CMS Capabilities
- 3. Getting Started with 2024 Theme:
- Navigation
- Styles
- Pages
- Templates
- Patterns
- 4. Customizing Your Website with FSE:
- 5. Enhancing Functionality with Basic Code:
WordPress, the world’s most popular content management system, powers an astounding 861 million websites globally, accounting for more than 43% of all websites as of 2024. It is undergoing a transformative shift with Full Site Editing (FSE). This revolutionary feature empowers users to customize every aspect of their website, from headers and footers to individual blocks, all within the WordPress editor. In this guide, we’ll explore the ins and outs of FSE and introduce you to a cutting-edge theme that leverages its capabilities to the fullest.
Ryan Boudreaux said – “WordPress is not a website builder, it’s a content management system.”
1. Understanding WordPress Full Site Editing:
Full Site Editing represents a paradigm shift in WordPress web design. Traditionally, users would rely on themes and page builders to create layouts. With FSE, however, the entire site structure can be manipulated directly within the Gutenberg editor. This means you can visually edit headers, footers, sidebars, and more, giving you unparalleled control over your website’s appearance and functionality.
2. Exploring the New WordPress Theme: 2024 Theme
Twenty Twenty-Four Theme is at the forefront of the FSE revolution. Built from the ground up to embrace this cutting-edge technology, it offers a seamless and intuitive editing experience. With a sleek design and powerful customization options, the 2024 Theme empowers users to bring their creative visions to life without any coding knowledge.
In 2024, WordPress introduced several new features and improvements beyond the Full Site Editor (FSE). Here are some of the notable enhancements and new functionalities available:
1. Block-Based Widgets
- Enhanced Customization: Widgets are now fully block-based, allowing you to use any block in your widget areas, providing greater flexibility and creativity.
- Live Preview: Customize and preview your widgets in real time using the Customizer.
2. Improved Performance
- Lazy Loading Images: Images are automatically lazy-loaded to improve page load times and overall site performance.
- Smaller JavaScript Bundles: Core JavaScript files have been optimized and reduced in size, leading to faster loading times.
3. Site Health Improvements
- Automated Performance Checks: The Site Health tool now includes automated performance checks to help you optimize your site’s speed and efficiency.
- Improved Recommendations: More detailed and actionable recommendations for maintaining a healthy site.
4. New and Improved Core Blocks
- Navigation Block: A new, more powerful navigation block allows for creating dynamic and customizable menus directly within the WordPress Blocks editor.
- Query Loop Block: A versatile block for displaying lists of posts based on various query parameters, perfect for creating custom archives or showcasing specific content.
- Pattern Directory: Access to a growing library of block patterns that can be inserted into your pages and posts for faster content creation.
5. Multilingual Support
- Built-In Multilingual Capabilities: WordPress is working towards integrating multilingual support directly into the core, making it easier to create and manage multilingual websites without relying on third-party plugins.
6. Advanced Custom Fields (ACF) Integration
- Block Support for ACF: ACF fields can now be integrated more seamlessly with Gutenberg blocks, allowing for more dynamic and customizable content creation.
7. Improved Media Handling
- Better Media Library: Enhanced media library with improved search, filtering, and categorization options to make managing your media files easier.
- WebP Support: Native support for WebP images offers better compression and quality than traditional image formats like JPEG and PNG.
8. Security Enhancements
- Enhanced Password Policies: New options for enforcing stronger password policies for all user roles, improving site security.
- Two-Factor Authentication: Core support for two-factor authentication (2FA) provides an additional layer of security for user logins.
9. Headless CMS Capabilities
- Improved REST API: Enhancements to the REST API to support more complex queries and better performance, making WordPress an even more robust option for headless CMS setups.
- GraphQL Integration: Improved support for GraphQL Integration through plugins, offering an alternative to the REST API for querying content.
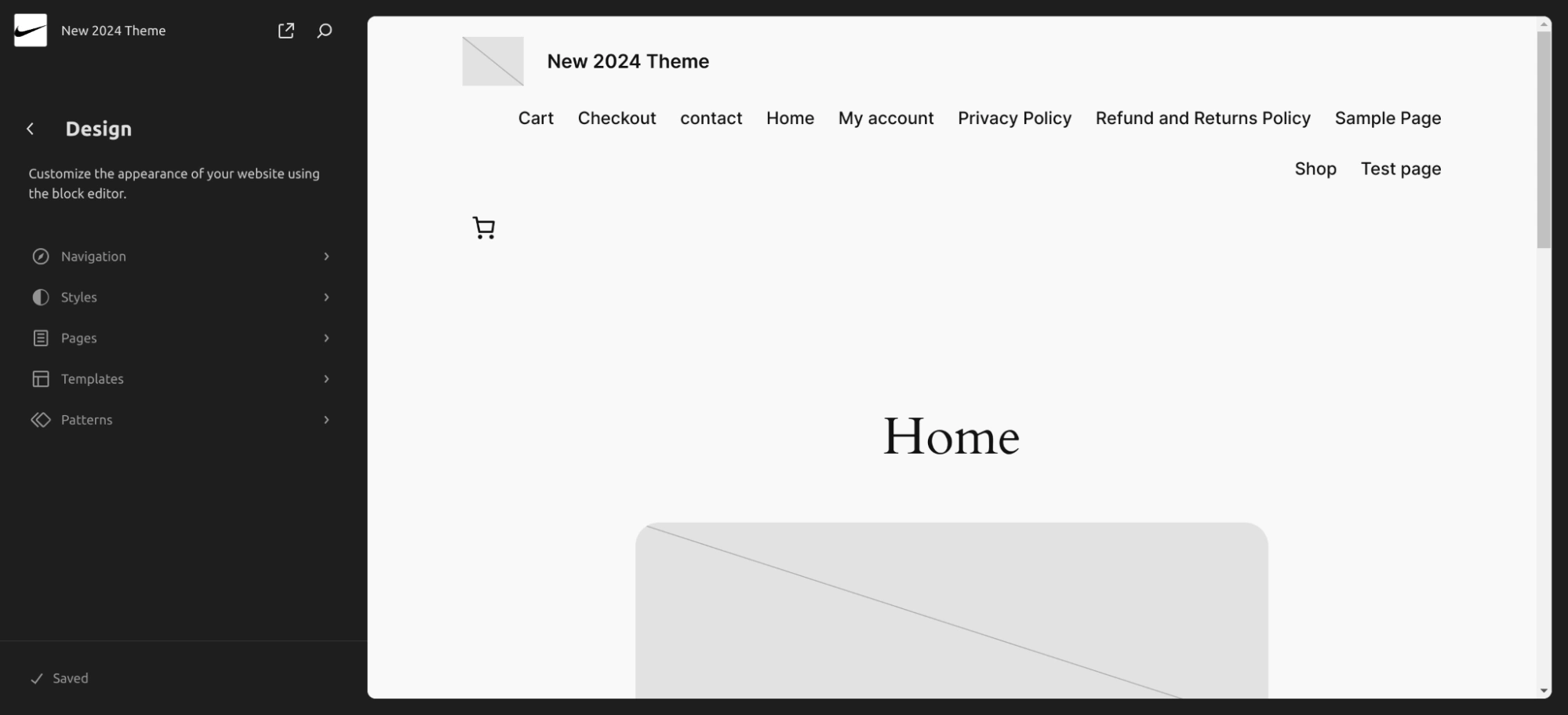
3. Getting Started with 2024 Theme:
Getting started with the WordPress 2024 Theme is a breeze. Simply install and activate the theme like any other WordPress theme. Once activated, you’ll immediately notice the FSE capabilities integrated into the editor. From there, you can easily begin customizing your site’s layout, typography, colors, and more.
The new full-site editor will give you full customization support.

The editor will give you 5 main options to enhance or change the layout of your site.
- Navigation
- Styles
- Pages
- Templates
- Patterns
WordPress Full Site Editing (FSE) introduces a new way to build and customize your entire website using blocks. Here are the main options you’ll encounter in the Full Site Editor:
Navigation
- Navigation Menus: Create, edit, and manage navigation menus directly within the site editor. Add, remove, and rearrange menu items, including links to pages, posts, categories, and custom links.
- Block-Based Navigation: Menus are managed as block collections, allowing for greater flexibility and customization. You can style each menu item individually and add other blocks (like social icons) within your navigation.
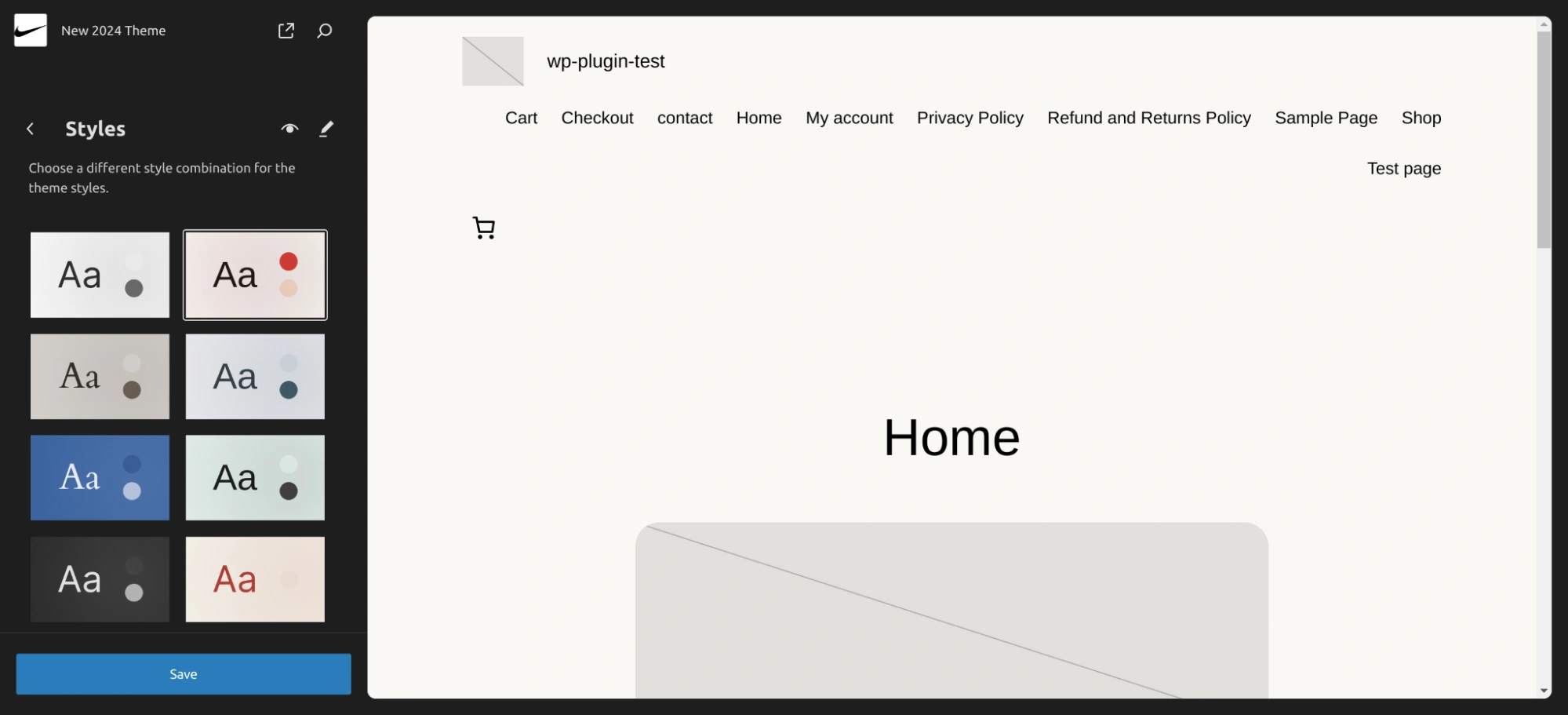
Styles
- Global Styles: Customize the appearance of your entire site, including typography, colors, and spacing, from one central location. These settings apply globally, ensuring a consistent look and feel across your site.
- Theme Styles: Override default theme styles with your custom settings. This includes options for setting default colors, fonts, and styles for all blocks used on your site.
- Block Styles: Customize the appearance of individual blocks. For example, you can change the background color of a specific paragraph block or adjust the padding of a button block.

There are plenty of style options available to enable on-site.
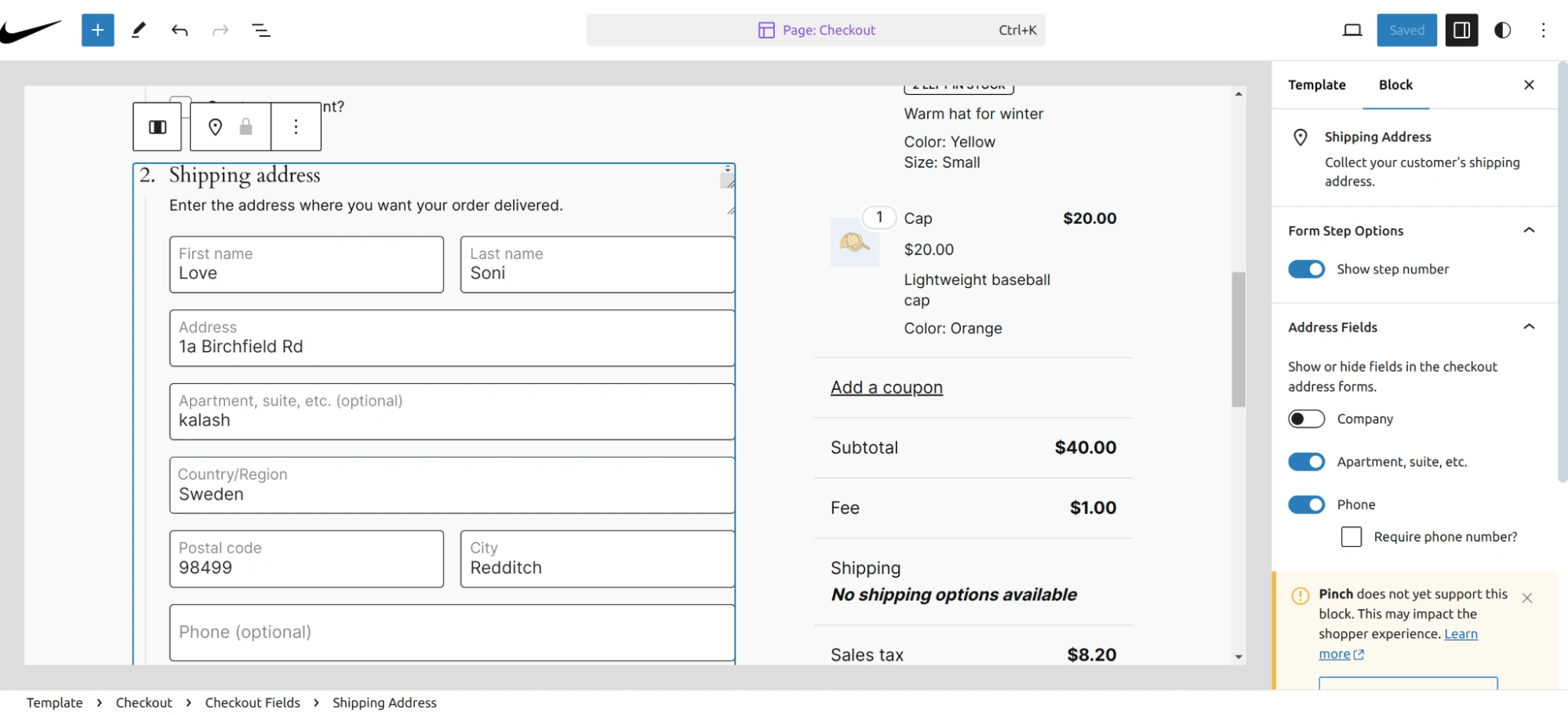
Pages
- Page Management: Create, edit, and manage individual pages on your website. This includes adding new pages, editing existing ones, and organizing them within your site hierarchy.
- Block-Based Page Editing: Use blocks to design your pages. Each element (text, images, videos, etc.) is a block that you can customize and arrange within the page.
- Template Selection: Choose from different templates for your pages. Templates determine the layout and design of a page, which you can further customize.

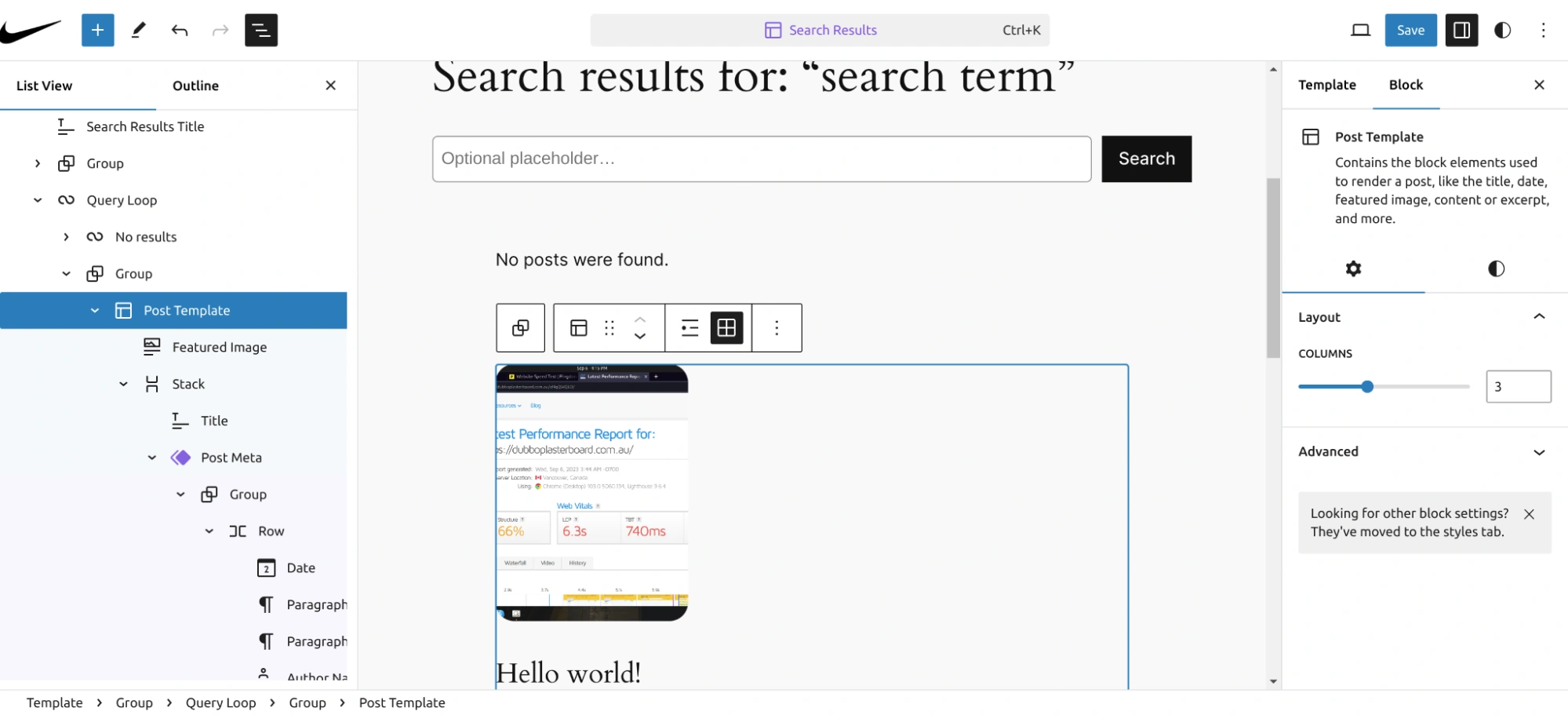
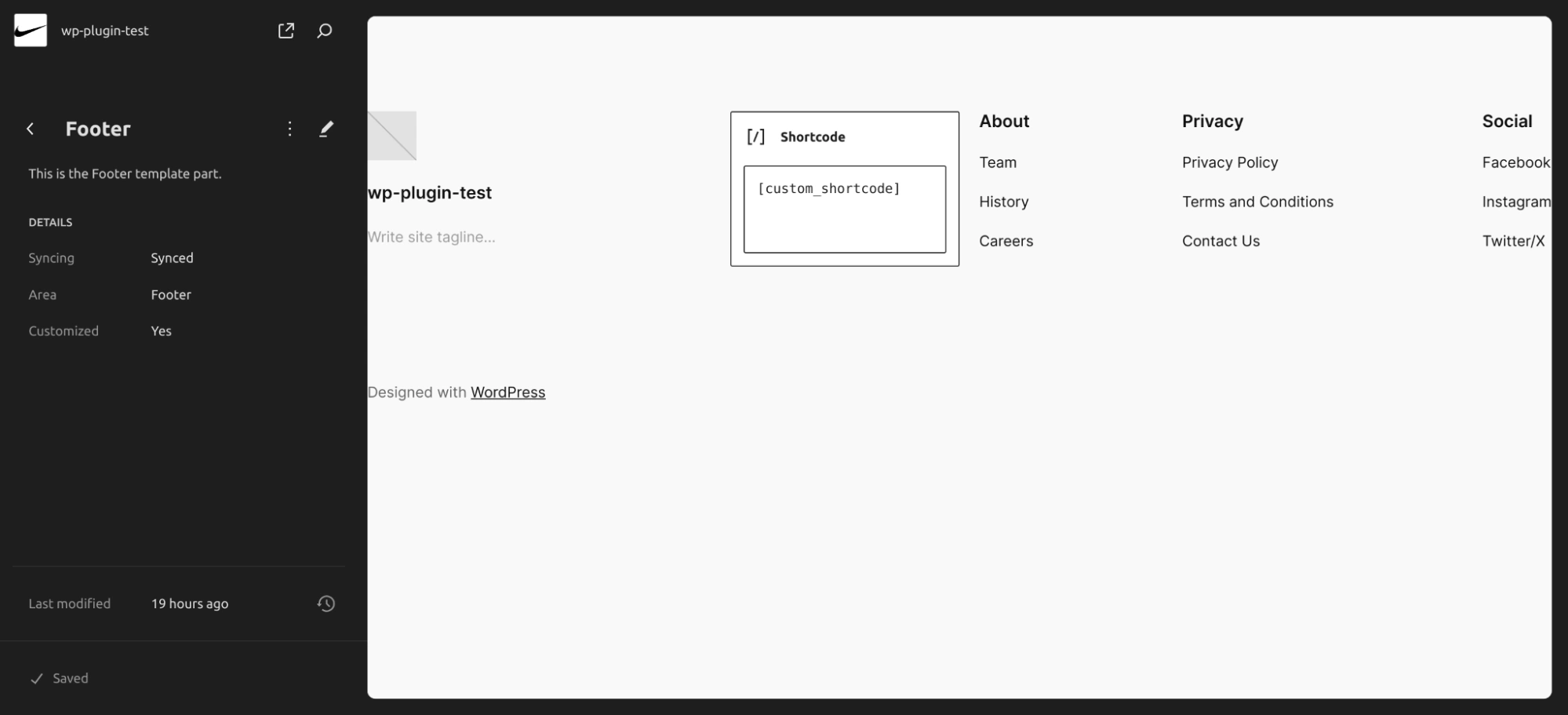
Templates
- Template Creation: Create and edit templates that define the structure of various parts of your site, such as the header, footer, single post, archive pages, and more.
- Reusable Layouts: Design layouts that can be reused across multiple pages and posts. For instance, you can create a single post template that applies to all blog posts.
- Template Parts: Design and manage smaller sections of your templates, like headers and footers, which can be reused across different templates.

Users can edit or modify each part of the template as per the requirement in above mentioned image, the search result page is modified as per the requirement.
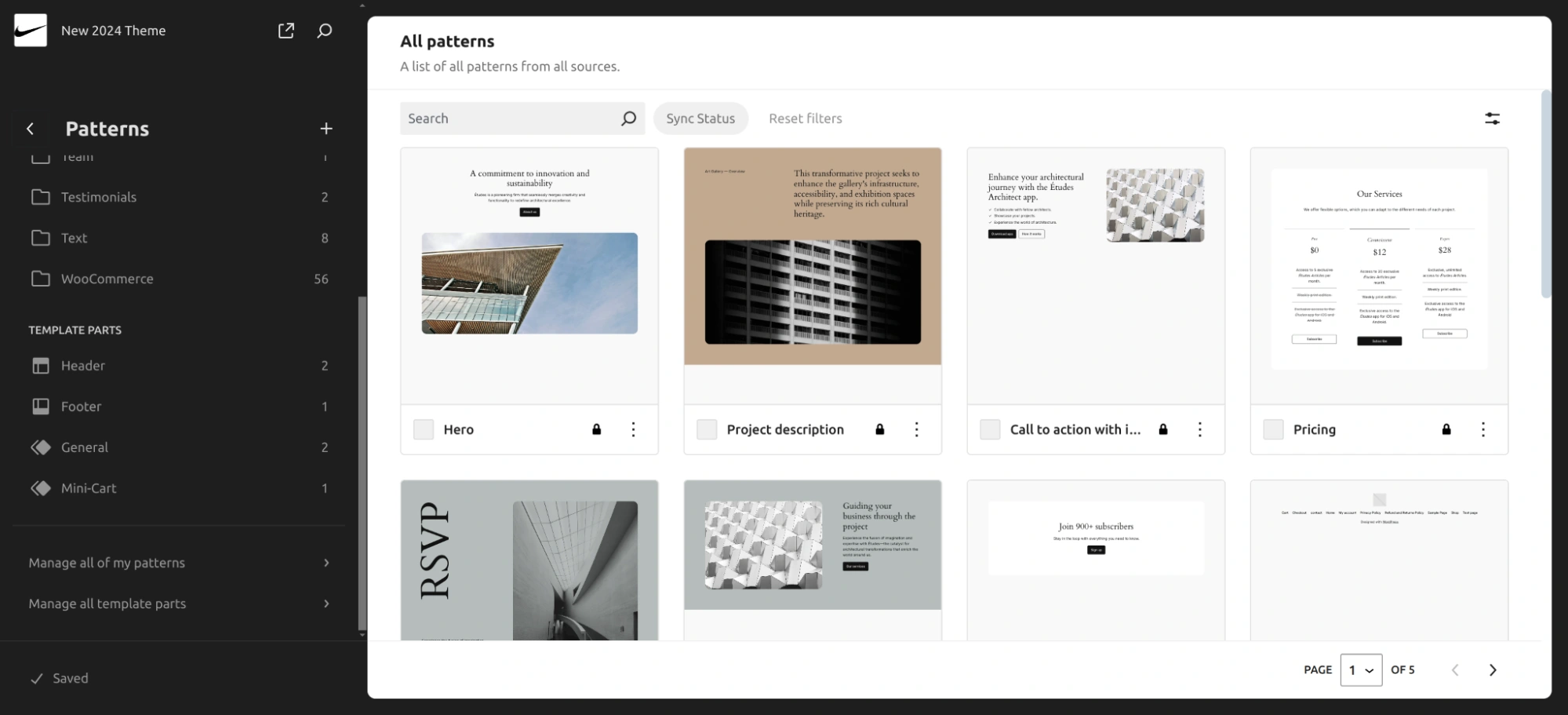
Patterns
- Block Patterns: Pre-designed collections of blocks that you can insert into your pages and templates. Patterns help you quickly add complex layouts and designs without starting from scratch.
- Custom Patterns: Create and save your patterns to reuse across your site. This is useful for frequently used layouts or design elements.
- Pattern Library: Access a library of patterns provided by WordPress or your theme. These can range from simple layouts like a two-column text block to more complex designs like a full-page hero section.

4. Customizing Your Website with FSE:
With the 2024 Theme, the possibilities for customization are virtually endless. Use the intuitive drag-and-drop interface to rearrange blocks, adjust spacing, and fine-tune every aspect of your site’s design. Experiment with different layouts until you find the perfect look for your brand or business.
5. Enhancing Functionality with Basic Code:
While 2024 Theme offers a wealth of customization options out of the box, you may occasionally want to dive into the code to achieve more advanced functionality. Thankfully, 2024 Theme is built with developers in mind, offering clean and well-commented code that’s easy to modify and extend.
The WordPress new theme schema, this code will help you to understand theme.json code very easily.
The theme.json file can help to add extra functionality like margin and padding and many more below code is a basic example of a theme.json
“version”: 1,
“settings”: { // the main setting JSON part
“spacing”: { // global
“customMargin”: true,
“customPadding”: true,
“units”: [“px”, “em”, “rem”, “%”],
“blockGap”: “1.5rem”,
“margin”: {
“small”: “0.5rem”,
“medium”: “1rem”,
“large”: “2rem”
},
“padding”: {
“small”: “0.5rem”,
“medium”: “1rem”,
“large”: “2rem”
}
}
},
“styles”: {
“spacing”: {
“margin”: {
“small”: “0.5rem”,
“medium”: “1rem”,
“large”: “2rem”
},
“padding”: {
“small”: “0.5rem”,
“medium”: “1rem”,
“large”: “2rem”
}
},
“blocks”: { // particular block based support
“core/paragraph”: {
“spacing”: {
“margin”: {
“top”: “1rem”,
“bottom”: “1rem”
},
“padding”: {
“top”: “0.5rem”,
“bottom”: “0.5rem”
}
}
},
“core/image”: { // default block of gallery
“spacing”: {
“margin”: {
“top”: “2rem”,
“bottom”: “2rem”
},
“padding”: {
“top”: “1rem”,
“bottom”: “1rem”
}
}
}
}
}
}
▲
The basic understanding of adding support for sections or settings
settingsPropertiesBorder: The object of adding different border style options support
settingsPropertiesShadow: The object of adding different shadow style options support
settingsPropertiesSpacing: To add different types of support in a site like units, increments, steps
settingsPropertiesTypography: The object of adding different types of support in the site for typography
There are plenty of setting support you can use in JSON file like settingsPropertiesColor
settingsPropertiesBackground, settingsPropertiesDimensions, settingsPropertiesLayout, settingsPropertiesLightbox, and settingsPropertiesPosition
register_sidebar( array(
‘name’ => __( ‘Primary Sidebar’, ‘custom_theme’ ),
‘id’ => ‘sidebar-1’,
‘description’ => __( ‘Add widgets here to appear in your sidebar.’, ‘custom_theme’ ),
‘before_widget’ => ‘
‘after_widget’ => ‘
‘,
‘before_title’ => ‘
‘,
‘after_title’ => ‘
‘,
) );
// Register more widget areas if needed
register_sidebar( array(
‘name’ => __( ‘Footer Widgets’, ‘custom_theme’ ),
‘id’ => ‘footer-widgets’,
‘description’ => __( ‘Add widgets here to appear in your footer.’, ‘custom_theme’ ),
‘before_widget’ => ‘
‘after_widget’ => ‘
‘,
‘before_title’ => ‘
‘,
‘after_title’ => ‘
‘,
) );
}
add_action( ‘widgets_init’, ‘my_cutom_widgets_init’ );
▲
To use this you need to create a shortcode and use that widget in it.
if ( is_active_sidebar( ‘custom-widget-area’ ) ) : ?>
});
▲

In conclusion, WordPress Full Site Editing represents a quantum leap forward in web design. With themes like 2024 Theme, harnessing the power of FSE has never been easier or more rewarding. Whether you’re a seasoned developer or a novice user, 2024 Theme empowers you to create stunning websites that stand out from the crowd. So why wait? Dive in and unleash your creativity today!
With the right theme, Full Site Editing opens up a world of possibilities for WordPress users, allowing them to create highly customized websites without the need for additional plugins or complex code. Whether you’re a blogger, small business owner, or web designer, embracing FSE can take your WordPress Development experience to new heights.

About Author
Pankaj Sakariya - Delivery Manager
Pankaj is a results-driven professional with a track record of successfully managing high-impact projects. His ability to balance client expectations with operational excellence makes him an invaluable asset. Pankaj is committed to ensuring smooth delivery and exceeding client expectations, with a strong focus on quality and team collaboration.