Vue js is the framework that manipulates the view of the html. Vue js is the name suggest applied on the view to create SPA(Single Page Application) very effectively and faster than other js.
Currently, Laravel also supports vue js to play with the blade templates. From vue js, we can create components and use them in the view for scalable data items.
Here I will show you that how we can create laravel pagination with vue js. Laravel provides the render method to render the pagination links as follows:
{!! $items->render() !!}
It creates the pagination link but we will modify it with vue component and make it easy for SPA (Single Page Application).
First of all we will create a vue component for pagination links which will handle the links and the fetch next and previous data. It will need vue, vue resource for creating a component.
You can use cdn vue files or you can install it with npm as:
npm install vue vue-resource
Now we can create a new component for pagination. First of all add the vue.js file and vue-resource.js file and then create the vue element which is pointing any element of the html body suppose we have a div as:
And create a component that creates new vue instant that contains our div element as follows:
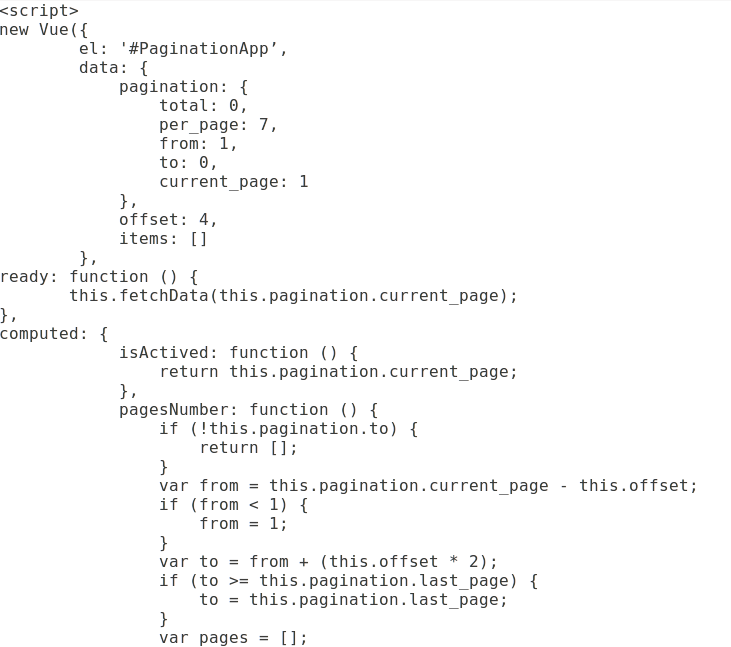
new Vue({
el: ‘#PaginationApp’,
data: {
pagination: {
total: 0,
per_page: 7,
from: 1,
to: 0,
current_page: 1
},
offset: 4,
items: []
},
});
The el: ‘#PaginationApp’ is our div id in which we want to use vue component. The Data contains our component object which we can give any as per our requirement. Here we have generate pagination component that will contains total, per_page, from, to, current_page. Offset is for left and right padding and Items contains our data.
Now we add the ready state for a component which is required when the page is load and we want a action will performed, so let’s add ready state as follows:
ready: function () {
this.fetchData(this.pagination.current_page);
},
This will fetch data for current page, fetchData() is the method that we will create it later. Now create the computed that will help to set data in the view file.
computed: {
isActived: function () {
return this.pagination.current_page;
},
pagesNumber: function () {
if (!this.pagination.to) {
return [];
}
var from = this.pagination.current_page – this.offset;
if (from < 1) { from = 1; } var to = from + (this.offset * 2); if (to >= this.pagination.last_page) {
to = this.pagination.last_page;
}
var pages = [];
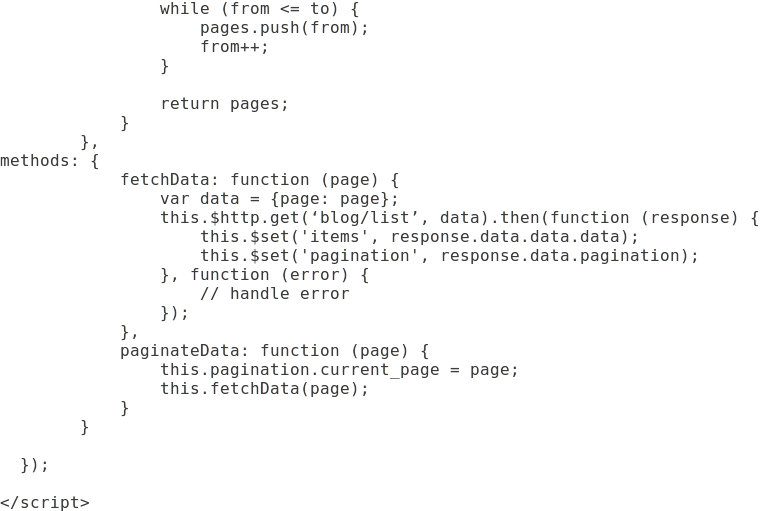
while (from <= to) {
pages.push(from);
from++;
}return pages;
}
},
Here we have created the 2 functions like isActivated and pagesNumber that will help for checking the activate pagination link and get pages.
Now create the methods which will help to generate http request and fetch the data as per pagination.
methods: {
fetchData: function (page) {
var data = {page: page};
this.$http.get(‘blog/list’, data).then(function (response) {
this.$set(‘items’, response.data.data.data);
this.$set(‘pagination’, response.data.pagination);
}, function (error) {
// handle error
});
},
paginateData: function (page) {
this.pagination.current_page = page;
this.fetchData(page);
}
}
Here we have created two methods, the first one fetchData will make the http request and get the data for the given page number and it will set our pagination object items and pagination links. And second one is paginateData that will call when page is changed and it will call the fetchData function with the page that is clicked by user.
Now combine all of above and we can get our pagination component like:
Now we are ready to use it in the blade file easily.

About Author
Tarun Bansal - Technical Head
Tarun is a technology enthusiast with a flair for solving complex challenges. His technical expertise and deep knowledge of emerging trends have made him a go-to person for strategic tech initiatives. Passionate about innovation, Tarun continuously explores new ways to drive efficiency and performance in every project he undertakes.