In this article, you will learn how to test Web projects and mobile applications in our company.
Testing is conducted with the purpose to find program errors (bugs) before the users come across them.
We develop projects on the basis of the SCRUM methodology. The testing process is divided into two stages:
- Testing in sprints (during the development process).
- Testing after the development is completed (Final debugging).
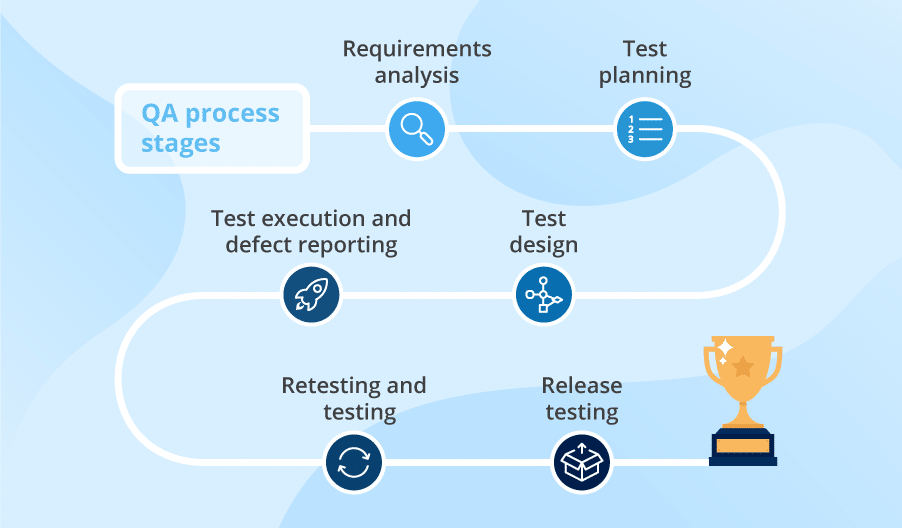
Who Conducts Testing and at What Stage?
[Image Source: https://bit.ly/3SLsnAm]
Testing is carried out by the test engineer. The QA is responsible for the quality of the product released. It’s the QA who makes a decision whether the product is ready to be released or not. The Company has established the standards of mobile app development and Web project testing.
- In order to stay in the know of the project, the QA takes part in the stand-ups (meetings, gatherings) every day, as well as in the project demonstrations after the sprint is completed. Also QA conducts mobile app testing for end-to-end quality assurance.
- During the sprint process, the programmer closes the task and transfers it to the QA specialist.
- The QA checks the task and forms a description of the problems related to it.
- The QA accompanies the bug till it’s closed.
To describe bugs we use odoo service. Components of the problem description:
- Screen and page
- Version of the operating system (OS)
- Device
- App version
- Browser version
- Task framework (bug, task, cr).
- Bug criticality (blocking, critical, major (important) or minor (not important)).
- Screenshot, if available, or any other attached material (video, files loaded at the moment of testing).
- Step-by-step play back of the bug (in details, and with the conclusion of what is wrong, or the way it shall be, with reference to the Technical Design Assignment or Design).
To save time there are certain rules within the team. For example, a bug that has not been played back twice – cannot be placed. If the bug is not created in accordance with the standards, the task may not be accepted.
Testing types
Depending on the task, the QA specialist chooses the testing type and tools. It’s prepared as a test plan.
The QA chooses the target of testing:
- Functionality Testing of a Website
- Usability Testing
- Smoke Testing
- Sanity Testing
- Compatibility Testing
- Performance Testing
- Security Testing
- Regression Testing
- Retesting
- System Testing
- User Interface Testing
Test plan
Before the testing starts, the QA prepares a test plan which includes:
- UI testing
- UX testing
- load testing
- safety testing
After the preparations have been done, the QA embarks on playing back of the test cases described in the approved test plan.
What do we check for Web projects?
Usability:
The Website shall correspond to the design and prototype of the Website.
At the moment of the Website handover, the catalog shall correspond to the one that exists in the prototype.
Comments relating to the convenience of the Website usage.
Things that were implemented in the project, but abnormally loading the system.
Download speed of the Website on different resolutions.
Cross-Browser:
We check the Website in all the supported browsers through Browserstack.
Download speed:
We check the Website for the operating speed:
https://pagespeed.web.dev/ , https://gtmetrix.com/, https://www.pingdom.com/
According to the standards, the speed shall be 0.4 seconds.
Website operation:
We check the Website for broken links and broken images:
https://www.drlinkcheck.com/ , https://www.deadlinkchecker.com/
What do we check for mobile applications?
- Usability
- Screen size
- telephone resources (memory leaks, power consumption)
- Screen resolutions and OS versions (OS versions, GPS, camera /lack of camera etc.)
- App response to the external interruptions
- In-app purchases
- Internationalization (checked in portrait and landscape modes)
- Constant feedback with the user (button’s response to the pressing, comments related to the faults)
- Updates
Work with development servers
There exist three servers in the project:
- Dev – this server is used for development
- Test – this server is under testing
- Prod – this server is for the project release, only in the event it is ready.
The developer works and introduces corrections to the dev server. The QA conducts testing on the test server.

About Author
Pankaj Sakariya - Delivery Manager
Pankaj is a results-driven professional with a track record of successfully managing high-impact projects. His ability to balance client expectations with operational excellence makes him an invaluable asset. Pankaj is committed to ensuring smooth delivery and exceeding client expectations, with a strong focus on quality and team collaboration.