Both Technology and art Present Challenges to each other.
Technology and art are in rivalry with one another. The size of the project will always increase when someone wants flexibility and originality. Developers must deal with formatting, debugging, and maintenance challenges in larger projects. Therefore, technically, it will require more time and money.
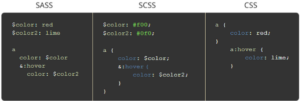
The conversion of Sass into native CSS code that is compatible with all modern browsers depends on the developers’ ability to write concise SCSS code that compiles.
Code reuse is less necessary when variables, nesting, and mixins are used. Instead of having to repeat yourself for every element on a page, they allow you to declare something once and call it across all of your stylesheets.
Property declarations specify how components that match a selector are styled in Sass, just like in CSS. However, Sass includes further capabilities to make writing and automating them easier. Since the syntax of SCSS is a superset of CSS, valid CSS is also valid SCSS. This makes the switch from CSS to SCSS for web developers simple.
One CSS pre-processor is Sass.Sass saves time by minimizing CSS repetition.
It is therefore advised to utilize a preprocessor in such a case to handle these problems. It provides a syntax that will make creating code for CSS developers simpler and clearer. There are various preprocessors, including
There are two different syntaxes in which SASS can be used: There is the original version, which is commonly known as “indented syntax” or just “SASS” for short. However, a more recent variation known as sassy CSS (SCSS), or SASS-style CSS, is also available. It is more closely aligned with the CSS standards. SCSS is an approved syntax in SASS version 3. The use of semicolons and parentheses is the primary distinction.
Here are some benefits of SCSS. A more recent version of Sass Version 3 is SCSS. The syntax of SASS and SCSS is different.

How Does Scss Help?
Preprocessor scripting language SCSS (Sassy CSS) is interpreted or compiled into CSS. It assists by offering a more effective and manageable method of writing CSS through the use of features like mixins, nesting, and variables. This makes code more easily maintained and updated, and it also makes it more organized and reusable.
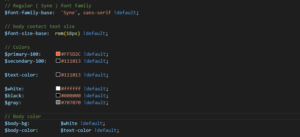
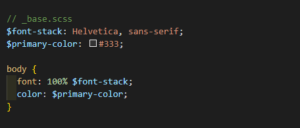
Variables
- Variables allow us to save values and reuse them as necessary.
- A tiny change in one variable’s value will have a significant impact on the entire project.

Variables aren’t supported by CSS by default; however, you can use preprocessor libraries like Less or CSS custom properties to accomplish comparable functionality.
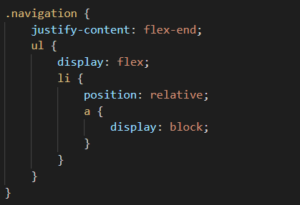
Nesting
- Nesting is not supported by CSS. As the project grows, readability issues arise and the structure takes on a shoddy appearance.
- When writing CSS nested, we just need to declare parents once in SCSS.

Nesting is not supported by CSS by default, but you can accomplish a comparable result by using CSS selectors or preprocessors.
Mixins
- A mixin is a collection of attributes. A mixin can be used using @include once it has been created. We only need to alter one value if changes are necessary. There’s no need to keep looking for that.

Mixins are not supported by CSS by default; however, you can accomplish a comparable result by utilizing CSS custom properties or preprocessor libraries such as Less.
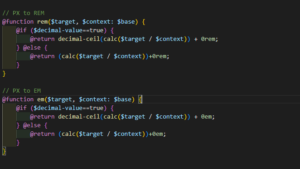
Functions
- Sass functions are comparable to JavaScript functions. Functions in Sass can take arguments and return values, just like JavaScript.
- Two Sass directives, @function, and @return, are required to build a custom function. The function is initially created, and then a signal to return to the function is sent to the value by the second.

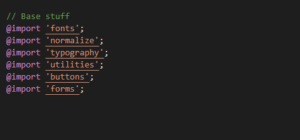
Partials and Import
- Our code is modular since partials in Sass are independent files that contain Sass code. We can create distinct Sass files for various components by using partials.
- You can import another Sass file into the primary SCSS file using the Sass “@import” functionality. therefore maintaining and debugging it is simple.

CSS does not allow partials by default, but you may use Webpack or preprocessors like Less to get a similar outcome.
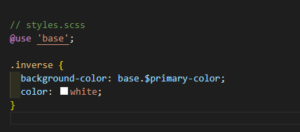
Modules
All of your SCSS need not be contained in one file. Using the @use rule, you may divide it up however you choose. This rule imports another SCSS file as a module, allowing you to use a namespace based on the filename to refer to its variables, mixins, and functions in your own SCSS file. Using a file will result in your output being built together with the CSS it produces!


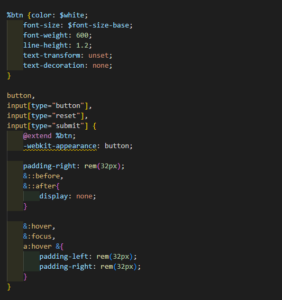
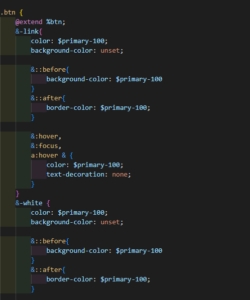
Extend
- When building a page, one class should include all of another class’s styles, including its unique styles; @extend can provide special styles in addition to extending CSS properties from one selector to another.
- Using extended classes can assist in keeping your compiled CSS neat and tidy because it only prints in compiled CSS when it is extended.

Ampersand (&) Operator
Selectors with the same name can be nested one inside the other, and the enclosing selector name will be used in place of the & operator during compilation.

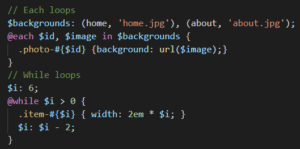
Directives
- We have already seen several of the directives, like @extend, @mixin, and @import.
- JavaScript has some directives, including @if, @else, @for, and @while, that are comparable.

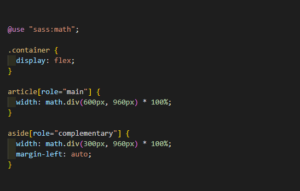
Operators
Making use of arithmetic in CSS is really beneficial. There are a few common arithmetic operators in Sass, including +, -, *, and math.div(), and%. In our example, we’ll use some basic math to calculate the widths of an article and an aside.

Conclusion
Sass makes it quicker for you to write simple, clean CSS code within a programming framework. We advise using Scss in your project if you wish to manage larger tasks in an organized manner. It can construct functions, reuse code by utilizing mixins, and do simple calculations. Sass greatly simplifies CSS maintenance for larger projects. Although SCSS has a more difficult learning curve and needs more tools, it can improve the modularity, maintainability, and readability of your code.Its strength comes from these traits. Sass gives CSS some rudimentary programming skills.