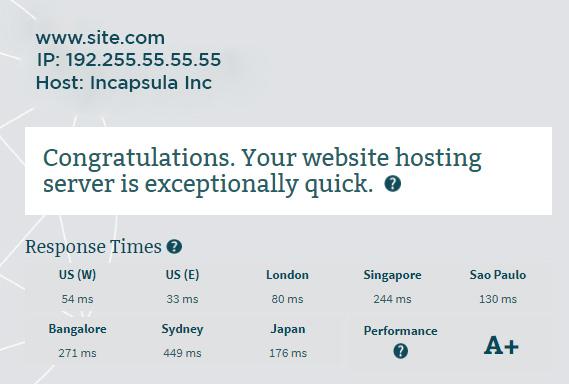
The holiday season is approaching soon and this means that most people have started to think about gifting ideas and to buy them before price hike! But since these people are too busy to visit shopping centers, they prefer to look for the perfect presents online using their mobile phones which will only necessitate a stable and fast internet connection. As a matter of fact, about 51.3% of all internet usage is done using mobile phones these days. With these phones we all need just 1 finger to browse the internet, the other nine can rest. When you are supposed to provide an optimal experience to the mobile web users, you will surely try to make sure that the customers experience the best from their mobile phones.And one of the most important factor to this mobile-friendliness is the speed of your website. So if you are also having a store working under eCommerce development and want to increase the speed of your website when loading in mobile devices really matters. That is why we made a comprehensive guide to accelerate the speed of your mobile website.Measure and Minimize Server Response Time A server is a big, fat, tech tool that is responsible for the speed of your mobile page loading period when someone tries to access it. While the web coding of your page can also impact the loading speed of your website, the server remains to be the principal factor. The page loading time is short when you wait long for the server to respond to your browser request. And there are three major ways of increasing the server’s response: first, web server configuration or the software must be improved; second, improve your web hosting service by enhancing its quality and scope; and third, ensure that there are an adequate CPU memory resources. Avoid or Minimize Redirects to Accelerate Mobile Speed
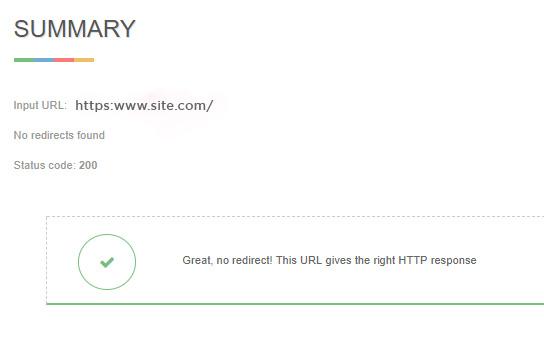
A server is a big, fat, tech tool that is responsible for the speed of your mobile page loading period when someone tries to access it. While the web coding of your page can also impact the loading speed of your website, the server remains to be the principal factor. The page loading time is short when you wait long for the server to respond to your browser request. And there are three major ways of increasing the server’s response: first, web server configuration or the software must be improved; second, improve your web hosting service by enhancing its quality and scope; and third, ensure that there are an adequate CPU memory resources. Avoid or Minimize Redirects to Accelerate Mobile Speed Redirects are actions that automatically taking the website visitor to another place in just a matter of milliseconds. Redirecting a website visitor eats up time, and that can also be a reason of slower page load. This is a major problem to all mobile phone users because they are often having a less reliable network than the laptop or desktop users. The best solution to do is to minimize the number and if it is possible entirely eliminate all the redirects. Strictly Measure Round-Trips TimesRound-Trips Time or RTT is the time it takes for a desktop computer or mobile device in transmitting a requested data to the target destination (such as a remote computer), and the complete return of the requested data to the device used by the requestor. Pinging an address is one way of measuring the RTT and its exact interval depends on numerous factors such as connection medium, the source of connection, nodes number, the physical distance between the remote system and the actual source, amount of traffic, and presence of other requests. Each of these RTTs adds up to the time that slows down your mobile connection that is why it is important to measure the roundtrip time. To decrease the quantity of all sequential round trips, make sure that you transmit your resources in parallel and you eliminate all other excess weights that can add up to the RTT’s round-trip time. Load Above-the-Fold Content before Below-the-Fold Content
Redirects are actions that automatically taking the website visitor to another place in just a matter of milliseconds. Redirecting a website visitor eats up time, and that can also be a reason of slower page load. This is a major problem to all mobile phone users because they are often having a less reliable network than the laptop or desktop users. The best solution to do is to minimize the number and if it is possible entirely eliminate all the redirects. Strictly Measure Round-Trips TimesRound-Trips Time or RTT is the time it takes for a desktop computer or mobile device in transmitting a requested data to the target destination (such as a remote computer), and the complete return of the requested data to the device used by the requestor. Pinging an address is one way of measuring the RTT and its exact interval depends on numerous factors such as connection medium, the source of connection, nodes number, the physical distance between the remote system and the actual source, amount of traffic, and presence of other requests. Each of these RTTs adds up to the time that slows down your mobile connection that is why it is important to measure the roundtrip time. To decrease the quantity of all sequential round trips, make sure that you transmit your resources in parallel and you eliminate all other excess weights that can add up to the RTT’s round-trip time. Load Above-the-Fold Content before Below-the-Fold Content
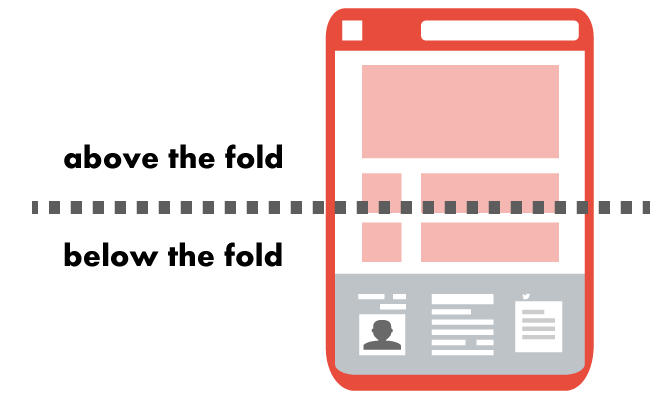
It is possible to prioritize the first part of your page to load promptly when the user accesses it. Your server can send the data needed to display the first part or above-the-fold content first if your web developer is able to code your web pages to do so. The idea here is very simple; the user will see first the above content that is why it should be the one to load first! Through this, the users will be able to view your page completely even with a slow mobile connection after a short period of waiting. The user will be able to view above-the-fold content and by the time he or she finishes that part below-the-fold content will then be ready. Always remember that in coding your web pages, you have to prioritize what could be seen first.
Put the JS at the Bottom and the CSS at the top of HTML Files
The importance of putting the JS at the bottom and the CSS on top of the HTML files lies behind the rationale that it helps you in minimizing the size of your codes. And minimizing the codes will everything that sabotaging your web speed out including all redundant and unnecessary weights.
JS or JavaScript will help you in making the online page interactive such as placing buttons and its responses, and another dynamic styling which includes animation. This can also prevent parallel downloading by preventing the browser to begin other downloads when it is loading the other code. If possible, move the JS or JavaScript to the bottom part of the page in order to speed up the page load. Doing so will let the HTML to display the content first before loading the JS. CSS on the other hand or your Cascading Style Sheets is used in detailing how your web page will display all the HTML elements. It is important to place your Cascading Style Sheets at the beginning of your programming document in order to give the impression that your page is loading faster. Doing so will let the browser display the content as soon as possible.
Optimize and Minify CSS and JS Files
Excess data on a page can weigh it down and prevent it from loading faster that is why web designers should know how to optimize and minimize assets. And the top priority to be minimized is the CSS or the Cascading Style Sheets and the JS or JavaScript.
Minification or minifying it will eliminate all the irrelevant data and will remove all the redundancies without affecting the manner of how a page is displayed. There are many varieties of tools that you can use to filter out all the redundant code and eliminate irrelevant data. The most prominent tools which you can use in minifying your CSS are the CSSNano and the CSSO, while UglifiJC in addition to YUI Compressor is used for JS or JavaSript.
Use GZIP Compression to Reduce File Size
In contrast to minifying your CSS, JS, and other data, it is also important to use tools that will help you in uncompressing data since it is a requirement before it can be displayed on your page. If the codes are already reduced, your page will load faster because it is now smaller from the original size, thus, it can be transmitted faster to the browser through some additional decompression step that is needed.
GZIP is the software of choice for web developers when it comes to the compression of data Since Gzipping can increase the speed of loading the page in mobile phones by reducing the page size, it typically slashes out 70% of the page weight. That is why Gzipping is supported by vast majority of browsers.
Author Bio:
Kenneth Sytian is the CEO of Sytian Productions, Web Design Philippines. Kenneth has been designing websites and developing web apps for more than a decade.

About Author
Harshal Shah - Founder & CEO of Elsner Technologies
Harshal is an accomplished leader with a vision for shaping the future of technology. His passion for innovation and commitment to delivering cutting-edge solutions has driven him to spearhead successful ventures. With a strong focus on growth and customer-centric strategies, Harshal continues to inspire and lead teams to achieve remarkable results.