WordPress themes are the backbone of any WordPress website, dictating its appearance, functionality, and user experience. With over 478 million websites using WordPress as of August 2024, its role in shaping the digital landscape is significant. According to NetCraft’s September 2024 report, there are 1.1 billion websites globally, encompassing a wide variety of platforms like personal blogs, company sites, and online stores. (Source)
In this comprehensive guide, we will delve into the intricate world of WordPress theme file structure, exploring each file’s purpose, significance, and interplay within the broader framework of theme development. Whether you’re seeking to deepen your understanding or a novice embarking on your WordPress journey, this guide will serve as your roadmap to unraveling the mysteries of theme development.
From the foundational template files like index.php and style.css to specialized templates for posts, pages, archives, and more, we’ll dissect each component, shedding light on its role in shaping the user experience. We’ll also explore essential files like functions.php, header.php, and footer.php, which house critical functionality, styles, and structural elements essential for a cohesive website.
So, whether you’re hire WordPress developer striving for excellence in theme design or a website owner eager to grasp the inner workings of your WordPress site, join us on this enlightening journey through the labyrinthine landscape of WordPress theme file structure.
Building Your WordPress Theme: The Essential File Structure
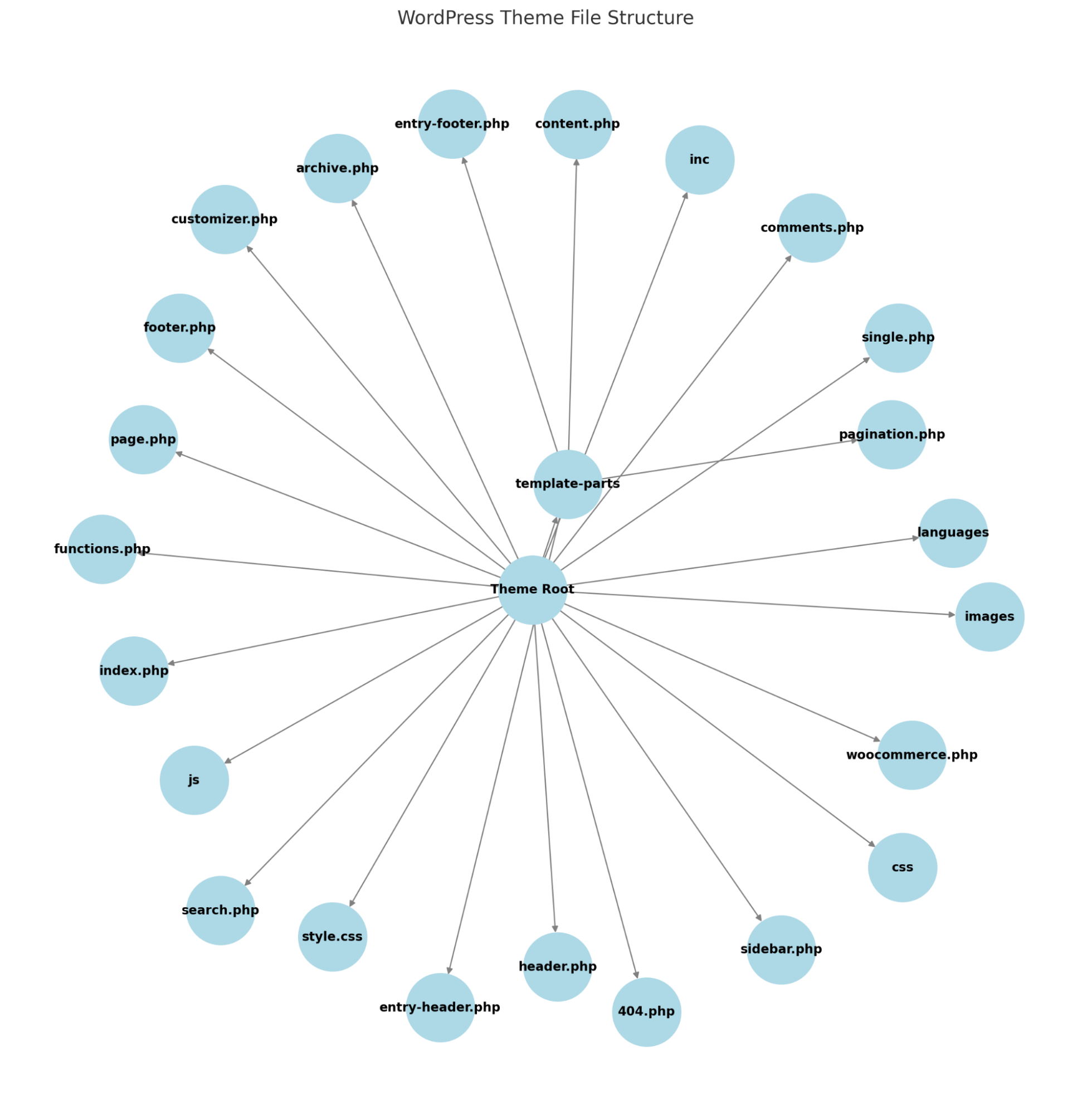
The most important components of a WordPress topic are numerous PHP supply files, additionally called template files, stylesheets, localization data, and optionally available pix and JavaScript files. We list the additives that make up a WordPress topic, their functions, and the connections among the special middle elements.
├── index.php
├── header.php
├── footer.php
├── functions.php
├── single.php
├── page.php
├── archive.php
├── search.php
├── 404.php
├── sidebar.php
├── comments.php
├── images/
│ ├── logo.png
│ └── banner.jpg
├── js/
│ ├── main.js
│ └── script.js
└── css/
├── custom-style.css
└── theme-style.css
▲
1. Main Theme File: style.css
This file serves as the main stylesheet for your theme. It contains CSS code that defines the visual appearance of your website, including colors, fonts, layout, and more. Additionally, it includes metadata such as the theme name, author, version, and description.
/*
Theme Name: Your Theme Name
Theme URI: http://example.com/your-theme
Description: A brief description of your theme.
Author: Your Name
Author URI: http://example.com
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: your-theme-text-domain
Tags: responsive-layout, custom-colors, custom-background, custom-header, custom-logo, editor-style, featured-images, translation-ready
*/
This file not only contains the styles for your theme but also crucial metadata that WordPress uses to recognize and display your theme correctly in the admin panel.
2. Basic Theme Structure
- index.php: Main template file. It’s required in all themes. The index file is the primary template file used to display the homepage or the main landing page of your website. It typically includes WordPress loop code to retrieve and display posts or other content.
- header.php: Contains the header of your theme. The header file contains the code for the header section of your website, including the <head> section, navigation menu, logo, and any other elements that appear at the top of each page.
- footer.php: Contains the footer of your theme. The footer file contains the code for the footer section of your website. It includes elements such as the footer menu, copyright information, social media icons, and any other content that appears at the bottom of each page.
- functions.php: Used to add theme support, enqueue scripts and styles, and define custom functions. The functions file is where you can add custom PHP functions, hooks, and filters to extend the functionality of your theme. It’s often used to register sidebars, enqueue scripts and styles, add theme support features, and more.
- screenshot.png: The screenshot of the theme displayed in the WordPress admin panel.
- single.php: Template for single blog posts. This template file is used to display a single post or custom post type on its own page. It typically includes the same loop code as index.php but is specific to individual posts.
- page.php: Template for individual pages. Similar to single.php, page.php is used to display individual pages on your website. It contains the loop code for retrieving and displaying the content of a single page.
- archive.php: Template for archive pages (category, tag, date, etc.).The archive template is used to display archives of posts, such as category archives, tag archives, date-based archives, and custom taxonomy archives. It’s a more generic template compared to single.php and page.php.
- search.php: Template for search results. The search template is used to display search results when users perform a search on your website. It typically includes the loop code for displaying search results.
- 404.php: Template for “Page Not Found” error. The 404 template is used to display a “Page Not Found” error message when users try to access a page that doesn’t exist on your website.
- sidebar.php: Contains the sidebar of your theme. The sidebar file contains the code for the sidebar or widgetized area of your website. It’s where you can add widgets like search bars, recent posts, categories, and custom content.
- comments.php: Template for displaying comments. This file contains the code for displaying comments on your website. It includes the comment form, list of comments, and any other elements related to user-generated content.
3. Asset Folders (Optional)
- /CSS: Folder for additional CSS files. You can create this folder to organize custom CSS files that are not included in style.css.
- /js: Folder for JavaScript files. This folder is used to store JavaScript files that add interactivity to your theme.
- /images: Folder for image files. This folder is used to store images used in your theme, such as logos, background images, and other visual elements.
4. Template Parts (Optional)
- content.php: Template part for displaying post content. This file can be included in multiple templates to standardize the way post content is displayed.
- entry-header.php: Template part for the entry header. This file can be used to separate the header section of posts and pages, making it easier to manage and style.
- entry-footer.php: Template part for the entry footer. Similar to entry-header.php, this file can be used to separate the footer section of posts and pages.
- pagination.php: Template part for pagination. This file contains the code for pagination links, making it easier to navigate through multiple pages of content.
5. Language Folder (Optional) /languages
Folder for language translation files. This folder is used to store .mo and .po files for translating your theme into different languages.
Additional Files for Advanced Themes
- customizer.php: File for theme customizer options. This file allows you to add custom options to the WordPress Theme Customizer, providing users with an intuitive interface to customize their theme.
- template-parts: Directory for reusable template parts. This directory can store various template parts that can be reused across different template files.
- woocommerce.php: Template for WooCommerce compatibility. If your theme supports WooCommerce, this file can be used to customize WooCommerce templates.
- inc: Directory for included files. This directory can store additional PHP files that contain custom functions, hooks, and other code necessary for your theme.
Wrapping up
Creating a well-structured WordPress theme development involves understanding the purpose and interplay of various files. From the essential style.css to advanced files like customizer.php, each component plays a crucial role in shaping the functionality and appearance of your theme. By organizing your files and understanding their roles, you can develop themes that are not only visually appealing but also highly functional and easy to manage.
This guide provides a foundational overview of the WordPress theme file structure. Whether you’re a seasoned developer or a newcomer, mastering these elements will help you create robust, scalable, and user-friendly themes for any WordPress website.
As we explore the intricacies of WordPress theme development, it’s essential to remember the words of Matt Mullenweg, co-founder of WordPress: “For me, it always comes back to the blogger, the author, the designer, the developer. You build software for that core person, and then smart organizations adopt it, and dumb organizations die.”

About Author
Pankaj Sakariya - Delivery Manager
Pankaj is a results-driven professional with a track record of successfully managing high-impact projects. His ability to balance client expectations with operational excellence makes him an invaluable asset. Pankaj is committed to ensuring smooth delivery and exceeding client expectations, with a strong focus on quality and team collaboration.