- Why are Wireframes Important?
- Concentration on the Hierarchy of Structure and Content
- Concentrate on Usability and Responsive Conduct
- Easily Explore Ideas
- Get Early Feedback
- Save Money and Time
- Benefits of Wire-Framing
- Wireframing Tools
- What Makes a Good Wireframe?
- Don’t Make them too Beautiful
- Use the Default Style
- Actions should be Clear
- Make the Content Realistic
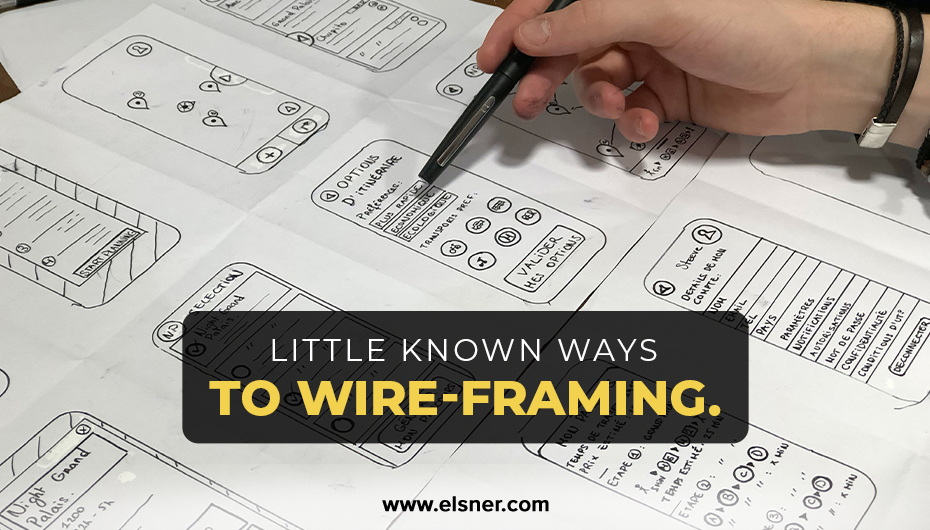
What is Wireframe?Wireframes are plain black and white layouts describing the page elements, site features and website navigation to the particular size and positioning.They lack color, font choices, logos or any real design components that simply focus on the structure of a site.Wireframes are grey designs with minimal fidelity that are based upon simple forms to indicate the positioning of elements. They prepare the structure and experiment with ideas of a website before proceeding on more time-consuming and costly processes such as conception and construction. They become the foundation for future projects, similar to blueprints. Wireframes are deliberately free of the aesthetic design to concentrate on the essential parts.
Why are Wireframes Important?
Concentration on the Hierarchy of Structure and Content
Due to their simplicity, wireframes focus only on the structure and placement of content kinds, user flows and essential functionalities, without color and picture distraction.
Concentrate on Usability and Responsive Conduct
Following structure working, wireframes have a valuable ability to enable designers to focus on usability and how a layout is conducted without interrupting design elements in various display sizes.
Easily Explore Ideas
Wireframes enable designers to iterate concepts and contents fast. At this point, it is effortless to experiment. Creating several solutions for a particular problem can inspire fresh ideas by the group and usually lead to the most powerful concept to move into the design phase.
Get Early Feedback
Wireframes are easy to disseminate, especially the digital, making it perfect for all stakeholders to receive first comments. Their essential nature focuses without the distraction of visual design on the content and structure it belongs to.
Save Money and Time
Wireframes enable visual designers and developers to reach everybody from customers early in the project on the same page. Potential problems can be detected and resolved at this stage before the project goes too far. The visual structure of wireframes facilitates and makes communication clearer, which means that there is less uncertainty and less time for calling and emailing.
Benefits of Wire-Framing
In any web or application project, wireframing is a crucial communication tool. It provides customers, developers, and designers the option, without being tracked by the color or picture elements, to stroll across the website’s structure. I feel that constructing a simple wireframe will save the designer, developer and client time and facilitate the development process in the long term. Below is a list of the significant advantages of cable frames:
- Wireframes clarify your projects so that all the interactions and design needs are addressed.
- Wireframes assist your customers to think about the actual needs of their projects and establish their primary objectives.
- It can be easier for you to express your thoughts to your team and how your design works responsively.
- Wireframes may also assist in the more efficient delivery of your website’s key message and collect feedback early.
- The developer gets a clear view of the pieces they need to code from Wireframes. How can the layout for smaller devices be adjusted? What’s the content hierarchy? How do you respond to smaller screens with navigation?
- Wireframes support designers to set out several parts of the site to make the creative process more flexible.
Wireframing Tools
Here are some of the Wireframing tools popularly used:
- Adobe XD
- Sketch
- Figma
- UXPin
- Canva
- Moqups
- Balsamiq
- Proto.io
- Fluid UI and many more.
What Makes a Good Wireframe?
Let us look at some of the things we undertake to ensure our wireframes are working well.
Don’t Make them too Beautiful
As a designer, when you put together a number of wireframes, it’s usually tempting to jump into interface design. We use the same tools for both UX and UI designs, so it is very straightforward to start pushing things into a better arrangement or modifying fonts. Many wire frames appear like grey-scale user interfaces.
Use the Default Style
We’ve certainly observed customers saying that the design appears somewhat ‘fundamental’ or ’empty’ as they look at a wireframe with some items in their brand, not a UI design!In order to make the visual design as evident as possible, we attempt to keep everything basic and default. This is how we use Basic font style for text in black, a few greys for backgrounds, and a shining blue for the buttons and links. We also apply a few other bright and simple colours for specific purposes only occasionally (e.g. traffic light style statuses).
Actions should be Clear
It is crucial to know what elements are ‘clickable’ and which are not to navigate between the different locations. The attention should not be on why one piece of text is a link, and another is not. The movement through your application/website is not essential.
Make the Content Realistic
We wouldn’t make wireframes in an ideal world before producing a load of material (particularly for marketing websites). This sometimes happens great, but we have to work on designs without a completed content at other times.Realistic content looks more comprehensive and makes testing less confusing. Where possible, always include accurate content, but do not use generic placeholder text when it is not possible. Instead, you may include some relevant content from other papers or partially written drafts to a single content that you have authored or pasted.
Conclusion
Wire-framing can enable you to focus on functionality and user experience before focusing on your visual components, regardless of whether you build or revamp your website or app. This strategy has various advantages, but it can, above all, save you a lot of time and money. Reach the experts now!