It has been announced that LinkedIn will deprecate the use of Mobile SDKs for iOS and Android, so migrate to version 2.0 APIs and OAuth 2.0 from March 1, 2019. Although in the mentioned source, the date of implementation has been extended to May 1, 2019 developers are still facing LinkedIn iOS sign in problems.
In the forthcoming sections of this write-up, we have tried to provide a step-by-step solution that will help you, the developers to sign in with LinkedIn by employing native webviews using LinkedIn REST APIs.
Let us start the business end of this content piece by discussing about the various steps to Sign In with Linked iOS QuickStart.
1. Create an App on LinkedIn Developer Website: –
2. You will then see a form that needs to be filled to create an app.
In this form you need to fill in basic information like app name, company name, app description, app logo, privacy policy, and business email. For the time being, if you do not have real life details use dummy data and accept the legal terms of use. Then tap on “Create App” option.
For your ready reference, we have provided a sample form that you can use to create your app on developer website.
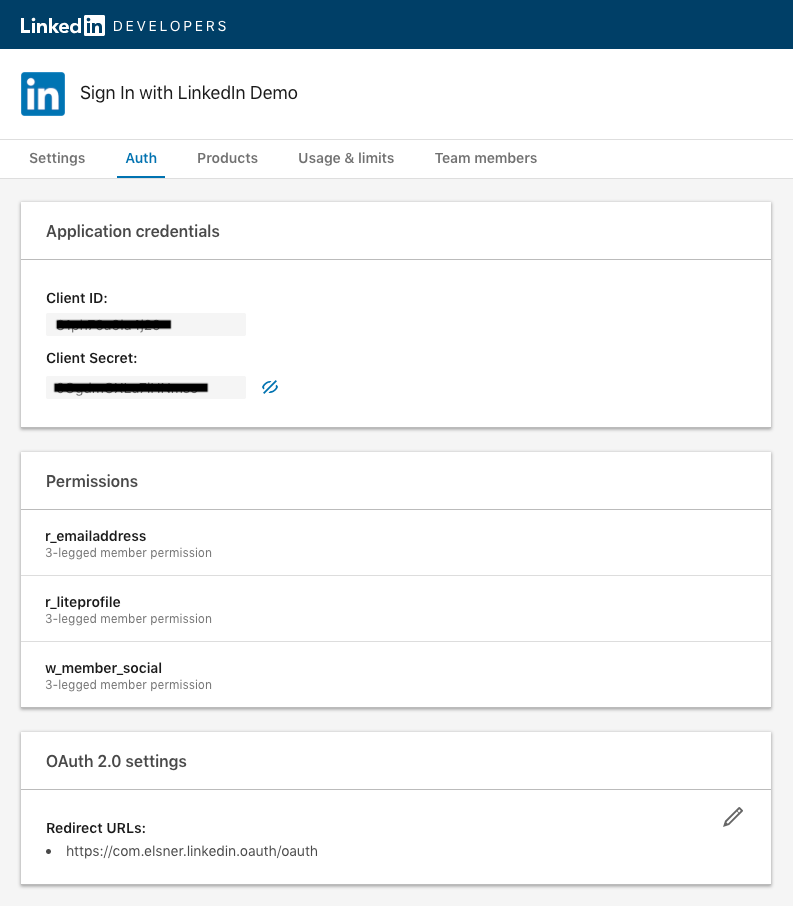
3. Once you have filled in the requisite information, you will get a prompt “You have successfully created the app”. Then, you will see the screen for your app as given below.
4. From the screenshot you can reflect on the different options like client ID, client secret, etc. that you are going to use later in code snippet.
Note: Do not forget to add “Redirect URL”. The reason being, it will be later used to get callback for identifying the response in native webviews. You can put in any Redirect URL and not necessarily a real one. It can be any value starting with https:// prefix. For example, check out the URL that we have set in the screenshot above:
Redirect Url : https://com.elsner.linkedin.oauth/oauth
Authorisation Process: –
Steps to get the authorisation code
1. Moving forward to authorisation process, download our starter project. Open “LinkedInAuthorizationVC” from Controller folder. At the top, you will find some constant variables “linkedInKey,linkedInSecret,callBackURL”.You have to assign “Client Id”, “Client Secret”, and “Callback Url” respectively from LinkedIn Developer Site. Check out an example of the screenshot given below.
2. The next step is to prepare a request for authorization code. For this purpose, you will need to have a webview that has already been added in “Linked In AuthorizationVC Scene Interface Builder”.
We have provided some mandatory parameters to Request Authorization Code as below:
- response_type: The value of this field should always be: code.
- client_id: The API Key value generated when you registered your application.
- redirect_uri: The URI your users are sent back to after authorization. This value must match one of the OAuth 2.0 Authorized Redirect URLs defined in your application configuration.
- state: A unique string value of your choice that is hard to guess. Used to prevent CSRF.
- scope: URL-encoded, space-delimited list of member permissions your application is requesting on behalf of the user.
3. While coding, we have prepared a function known as startAuthorization(), you can call it from viewDidLoad() or viewDidAppear( ) as per your convenience. We have called it in viewDidAppear( ) for our starter project.
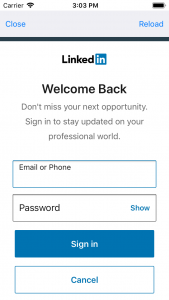
4. Once you call startAuthorization() function, it will open up Linked In sign in window. But before you sign in and get authorization code it is important to catch the callback by Linked In from your webview to get the authorization code.
5. In order to catch the authorization code from Linked In, “WKNavigationDelegate’s decidePolicyFor navigationAction()” method has to be implemented in your code. Check out how we worked out a solution to this problem.
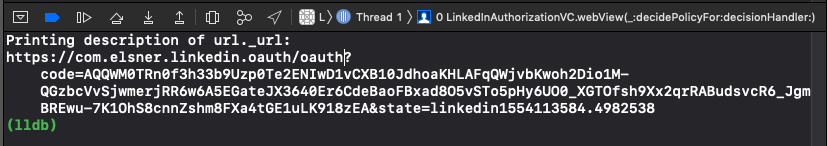
6. To get the response from Linked In, you will get the output mentioned below in the form of the screenshot.
Here, we have broken the response and managed to get code string by following this step-by-step process.
A. First we scrutinized the host URL (you can even say it “callback url”) from Linked In.
B. In case it matches to your requirement, extract the code from the URL that will give you your authorization code.
Get the Access Token: –
1. In order to get the access token, it is important for you to prepare for parameters that will be used to request the access token from Linked In. These parameters include:
- grant_type: The value of this field should always be: authorization_code.
- code: The authorization code you received.
- redirect_uri: The same redirect_uri value that you passed in the previous step.
- client_id: The API Key value generated when you registered your application.
- client_secret: The Secret Key value generated when you registered your application.
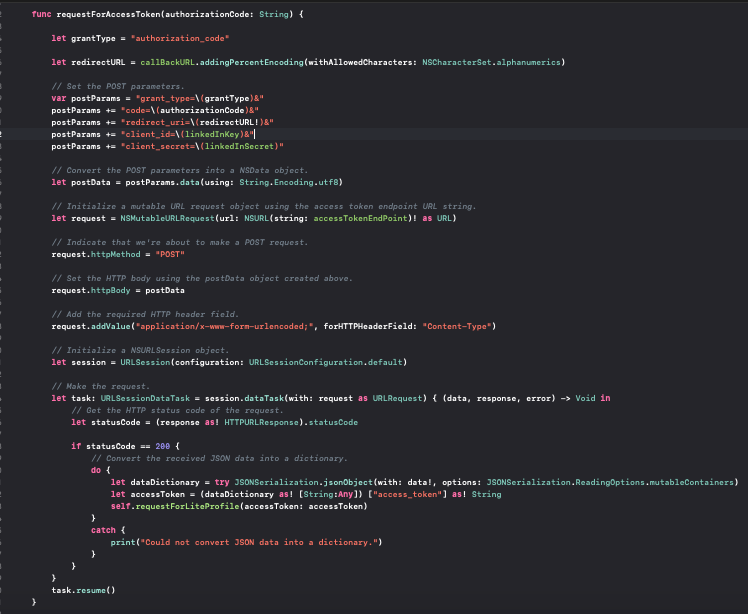
If you want to perform request for access token, use this method we call requestForAccessToken(). It will help you POST request using URLSessionDataTask class as given below in the form of a screenshot.
2. This method will result into json that contains the Access token. You can then use it later to fetch the user profile data like firstname, lastname, and profile picture.
Get the User Profile: –
- Fetching lite profile: This will provide user’s basic details such as firstname, lastname and profile picture.
- Fetching email address: Since there has been a change in Version 2 APIs by Linked In you will have to perform a separate API request to fetch user email.
Fetching lite profile: –
Follow these guidelines to fetch the lite profile.
1. First of all, you need to set target url which is Linked In api for accessing user profile.
A perfect example of that is; https://api.linkedin.com/v2/me?projection=(id,firstName,lastName,profilePicture(displayImage~:playableStreams))
2. Here you need to specify the projection fields with the help of url to control the amount of entity data that you need in response to firstname, lastname, etc.
3. Pass the Access Token with prefix Bearer in Header as value for key Authorization for API request. This will result in json response with user profile fields.
Please check the screenshot given below to get an idea.
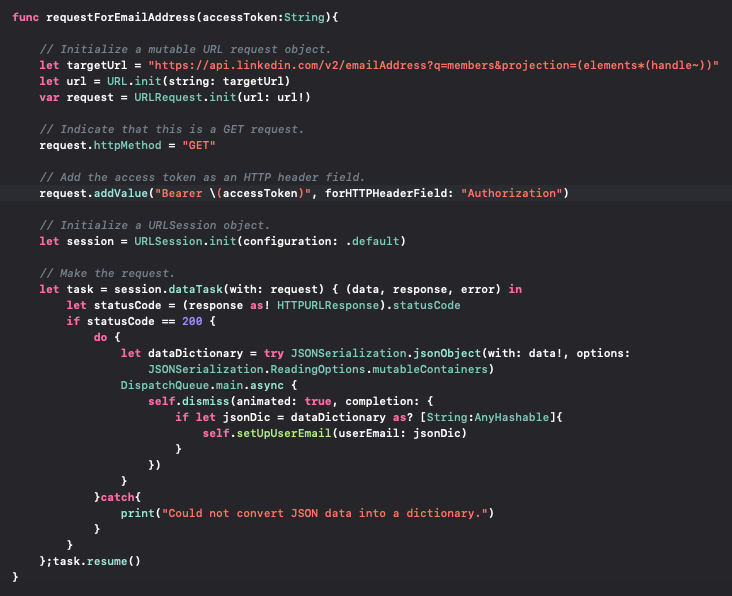
Fetching email address:-
You need to use the same GET request as Lite profile. The only difference being, the target url will have “different” parameters and projection fields.
Note: Never forget to put r_emailaddress permission in scope. Reason? It will ensure usage of the following API in case r_emailaddress is mentioned as scope.
A perfect example of that is;
https://api.linkedin.com/v2/emailAddress?q=members&projection=(elements*(handle~))
Please check the screenshot given below to get a fair idea about it.

The Final Hurdle
By following the step-by-step guidelines provided in this write-up, you can easily get the user profile and email address successfully updated in your demo app. You can even use them by storing data to persistent storage. Alternatively, you can have that data on the screen where you want, In our case, we have managed Viewcontroller with delegate method that directly gives you access to the user profile without any extra efforts in simpler format. Say goodbye to your Linked In iOS sign in problems today by upgrading yourself with the tips given in this content piece.

About Author
Tarun Bansal - Technical Head
Tarun is a technology enthusiast with a flair for solving complex challenges. His technical expertise and deep knowledge of emerging trends have made him a go-to person for strategic tech initiatives. Passionate about innovation, Tarun continuously explores new ways to drive efficiency and performance in every project he undertakes.