- What are the different Levels of Testing?
- 1. Unit Testing
- 2. Integration Testing
- 3. System Testing
- 4. Acceptance Testing
- What are the different types of performance testing?
- 1. Load Testing
- 2. Volume Testing
- 3. Scalability Testing
- 4. Stress Testing
- 5. Capacity Testing
- What is a test plan?
- What are the benefits of Testing Websites and Mobile App Performance?
- 1. Ensure functional quality
- 2. Usability of UI/UX
- 3. Boost revenue
- 4. Gain Customer Loyalty
- 5. Accurate and quality solutions
- 6. Support on multiple platforms
A Quality Assessment engineer ensures everything runs smoothly in the platform. Website and mobile testing help to understand the performance and fix issues before deployment.
When it comes to performance, UI, and security, the main focus is to perform in-depth testing. Did you know that 62% of users will uninstall an app if there are errors, freezes, and mobile crashes?
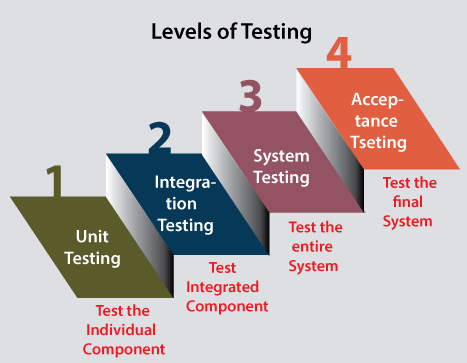
What are the different Levels of Testing?
[Image Source: https://bit.ly/3XVxMJq]
1. Unit Testing
This is the most basic type of testing. The aim is to verify every segment of the software and then test to determine if they meet the desired functionality. It is performed at the early stages of the development, and often, this is managed by the developers before sharing it with the testing specialists.
This will reduce software risks at an early stage and minimizes the time consumption to handle small issues that can be addressed easily.
2. Integration Testing
With this, the different parts of the system are combined with knowing if they are working perfectly together. When you test in groups, any issue in how they interact can be easily identified. There are many methods to test if the different components of the system work at various interfaces.
In the bottom-up integrating testing, the results are based on the impact of unit testing by combining a higher-level combination of modules in complicated cases. The top-down approach will test higher-level modules and then deal with simple ones.
3. System Testing
All system components are tested to ensure that all the products meet the requirements. It is a crucial step as the software is ready to ship and tested in an environment close to the customers. It enables the testers to ensure that the product meets all the requirements and runs smoothly. It is important to have a specialized team to perform testing.
4. Acceptance Testing
It is the level in the software testing process where the product passes or fails. The target is to evaluate whether the system meets the end-user requirements and is ready to deploy. The performance testing team will use various methods, like test cases to test the software and pre-written scenarios.
The scope of acceptance testing ranges from looking for small mistakes to bigger issues leading to major errors in mobile apps and websites. It also holds some important legal matters to deploy your platform in the digital world.
What are the different types of performance testing?
1. Load Testing
This evaluates if the application’s performance can handle the required users and still provides great results. It will measure the app results under normal and peak conditions to understand its tolerance.
2. Volume Testing
It is also known as flood testing, which evaluates the application’s ability to process large amounts of information without any issues. This will determine the capacity of the website and application.
3. Scalability Testing
It will determine the ability of the app to process an increasing workload. It includes measuring metrics like response time, network usage, requests per second, transaction speed, and more. This helps design and plan for saving costs and performance issues.
4. Stress Testing
It calculates the performance of a website and application under extreme conditions. The procedure will push the application beyond normal loading conditions to identify its failure. It will reveal the breakpoint and measure the robustness of the data processing.
5. Capacity Testing
This process is used to understand the count of users an app or website can handle before it hinders performance. It will help to manage performance issues for user-based growth in the future.
What is a test plan?
Before the actual website and mobile app performance testing begin, the QA will prepare a plan:
- UI testing
- UX testing
- Load testing
- Safety testing
Most of the developed projects are based on the SCRUM technology, where the process is divided into two stages:
- During Development Stage: Testing in sprints
- Final Debugging: Testing after the development
What are the benefits of Testing Websites and Mobile App Performance?
1. Ensure functional quality
Testing will determine if the platform can be executed and interact successfully with the right infrastructure. It is a crucial factor during the development phase as it helps to bring quality solutions to the market.
2. Usability of UI/UX
Testing allows the team to understand the end users and evaluate the look and feel of the platform. They will use the application to understand the navigation, logic, and convenience of using the platform in multiple conditions.
3. Boost revenue
Performing web and mobile testing will help fix the issues early and reduce the cost of investment after deployment. With the help of a skilled QA team, they will make wise decisions to resolve problems and brings better revenue through your platform.
4. Gain Customer Loyalty
The audience’s experience must be smooth and hassle-free to retain them for longer. Providing them with reliable and easy access to the platform’s functionalities helps to engage them and gain their trust.
5. Accurate and quality solutions
A quality team will use all the right tools at the right stage of development to provide accurate solutions. They will ensure that all the problems are handled before deployment and that your platform delivers a customer-friendly environment without facing any challenges.
6. Support on multiple platforms
It is important to check the cross-browser compatibility of your website and application. The testing team will review your platform on various browsers, devices, and operating systems to ensure all issues are resolved promptly.
The Final Tip!
When it comes to web and mobile app performance testing, it is advisable to perform data-driven testing. It will help accelerate the performance and provide the exact solution that will enhance the quality of your platform. Never miss any stage to ensure the platform is deployed successfully with minimal complications.

About Author
Pankaj Sakariya - Delivery Manager
Pankaj is a results-driven professional with a track record of successfully managing high-impact projects. His ability to balance client expectations with operational excellence makes him an invaluable asset. Pankaj is committed to ensuring smooth delivery and exceeding client expectations, with a strong focus on quality and team collaboration.