- What is NextJS, and Why Is It Popular?
- Some Useful Pointers That Make Next JS In Demand:
- Boosts Website Performance
- Simplifies Server-side Rendering
- Smooth Backend Integration
- Ease Of Deployment
- Headless Commerce With Next.js
- Hybrid Rendering
- Great Developer Experience
- What Are The Pros And Cons Of Using Next.js?
- Pros:
- Cons:
- Where Should You Use The Nextjs Platform?
- Large-Scale Web Applications
- E-commerce Websites
- Blogs and Content Websites
- Progressive Web Applications
- Developer Tooling
- What Is The Future Of Nextjs?
- End Note
It is gaining popularity in the industry as a JavaScript framework due to its amazing features and functionalities. But are NextJS development services beneficial for you? Will it meet your expectations?
When introducing or scaling something in the digital world, it is essential to take informed decisions that ensure the success of your platform. This blog post will explore how NextJS development services are changing the market and unlocking some of its secrets.
What is NextJS, and Why Is It Popular?
It is a React framework that helps to create user-friendly websites and web apps. Next.js has emerged as a popular framework for building web applications and websites. Its growing popularity is largely attributed to its ability to improve website performance, simplify server-side rendering, handle backend integration, and enable easy deployment and scalability.
It was created by Vercel, a cloud platform for serverless deployment, which provides ease of usage, flexibility, and performance.
Some Useful Pointers That Make Next JS In Demand:
There are chances that the tool simplifies the development process by providing a set of pre-configured tools and features. This includes server-side rendering, automatic code splitting, static site generation, and dynamic imports. It also supports CSS in the JavaScript libraries like Styled Components and provides built-in optimization techniques like image optimization.
Let us look at some of them:
Boosts Website Performance
The platform is designed to improve website performance by optimizing server-side rendering and minimizing page load times. When a user requests a page, Next.js will render it on the server and send it to the client. This means the page can be rendered quickly, and the user can see the content without waiting for the client-side JavaScript to load.
This platform also supports automatic code splitting, which means that only the code necessary for each page is loaded, reducing the overall page load time. It has built-in image optimization, which reduces the size of images without sacrificing quality, resulting in faster page load times.
Simplifies Server-side Rendering
This technique allows web applications to render on the server and send HTML to the client, then hydrated into a fully functional application. It will simplify SSR by providing a pre-configured setup that allows developers to use React components to build their applications.
When you hire NextJs developers, they can build React applications that render on the server using the same codebase used on the client. This eliminates the need for separate server-side and client-side code, making the development process more efficient and reducing the chances of issues or errors.
Smooth Backend Integration
It has a flexible API for developers to integrate with backend services and APIs. This includes support for serverless functions, which allow developers to create backend functionality without managing servers or infrastructure.
The platform also has various data fetching strategies, including client-side data fetching, server-side data fetching, and static site generation. Developers can choose the strategy that best suits their needs to build fast and efficient applications.
Ease Of Deployment
The best part is that this platform is designed with deployment and scalability in mind. Developers can deploy on various platforms, including Vercel, AWS, and Google Cloud. Next.js also supports automatic scaling, which means that resources can be allocated as needed based on traffic levels.
It supports incremental static site generation, allowing faster builds and updates. This means that changes can be made to an application without rebuilding the entire site, reducing downtime and ensuring a smoother user experience.
Headless Commerce With Next.js
Next.js is making great progress in headless commerce. It is an approach to building e-commerce sites that keeps the front end different from the back end, allowing for more flexibility and customization.
It is a powerful platform for building headless e-commerce sites where developers and clients require great flexibility. It allows developers to build custom e-commerce sites that are fast, flexible, and highly scalable.
Hybrid Rendering
It has a seamless hybrid rendering approach, which combines both Server-Side Rendering and Client-Side Rendering (CSR) techniques. This approach allows developers to take advantage of the benefits of both rendering strategies while minimizing their limitations.
With Next.js, SSR generates a page’s initial HTML and CSS content, which is then sent to the user’s browser. From there, CSR renders the dynamic content and provides a more interactive user experience.
Great Developer Experience
The platform provides a fast feedback loop for developers, allowing them to see changes in real time and reducing the time needed for testing and debugging. It has a rich set of developer tools and integrations, making working with other libraries and frameworks easy.
With features such as automatic code formatting, and debugging, developers can focus on building their web applications instead of spending time on boilerplate code.
What Are The Pros And Cons Of Using Next.js?
Pros:
- Better performance: It provides SSR and Static Site Generation (SSG) capabilities, which can significantly improve the performance of your web application. SSR renders your web pages on the server before sending them to the client, resulting in faster initial page loads and better SEO. SSG generates static HTML files for your web pages at build time, which can be cached and served directly to the client, resulting in lightning-fast page loads.
- Easier Accessibility: Next.js provides a simple and intuitive API that makes it easy for developers to build complex web applications easily. It also has a large and active community that provides helpful resources and support.
- Scalability: Next.js is highly scalable and can handle large traffic without performance issues. It also supports automatic code splitting, which allows you to load only the necessary code for each page, reducing the overall bundle size and improving performance.
- SEO-friendly: Next.js provides built-in support for SEO, including the automatic generation of sitemaps, canonical URLs, and meta tags. This can help your web pages rank higher in search engine results and improve the visibility of your website.
Cons:
- Learning curve: It has a steep learning curve, especially if you are new to React.js and server-side rendering. It also requires a good understanding of Node.js and the underlying web technologies.
- Limited customization: The platform follows a strict file-based routing system, which may not be suitable for all web applications. Customizing the routing and handling complex application logic can be challenging.
- Size: It has a large file size due to its many features and dependencies. This can increase the initial load time of your web application, especially on slower networks.
- Limited flexibility: It has a specific architecture and is not as flexible as other frameworks. This may limit your ability to build certain types of web applications or implement certain features.
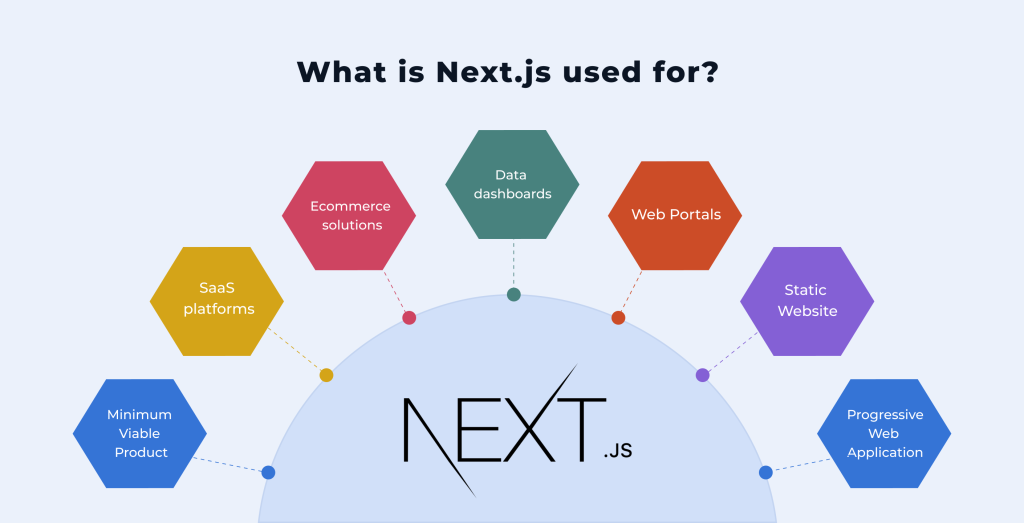
Where Should You Use The Nextjs Platform?
[Source: https://bit.ly/3Og7yhk]
Large-Scale Web Applications
If you’re building a large-scale web application with complex functionality, Next.js can provide the robust infrastructure you need. With built-in support for server-side rendering, automatic code splitting, and hybrid rendering, Next.js can help you deliver a fast, reliable, and SEO-friendly user experience.
E-commerce Websites
They typically require high performance, scalability, and a seamless user experience. It can help you achieve these goals with features such as server-side rendering, automatic code splitting, and API routes. Next.js has a rich plugin ecosystem with e-commerce-specific plugins such as Stripe integration and shopping cart components.
Blogs and Content Websites
It can help you deliver fast and SEO-friendly content for building a blog or content website. With support for server-side rendering and static site generation, Next.js can ensure that your pages load quickly and are easily discoverable by search engines. It has plugins for image optimization and lazy loading, which can further improve performance.
Progressive Web Applications
PWAs are web apps that give a native app-like experience to users. With features such as offline support, push notifications, and installability, PWAs can improve engagement and retention. Next.js provides a solid foundation for building PWAs, with features like service worker support, app manifest generation, and responsive design.
Developer Tooling
Next.js also provides a range of developer tooling to help you streamline your development process. For example, it has a built-in development server with hot reloading, which can make development faster and more efficient. Developers can integrate seamlessly with tools like TypeScript, ESLint, and Prettier.
What Is The Future Of Nextjs?
Next.js is a rapidly growing open-source framework that has gained popularity among developers for building high-performance web applications.
In the future, we can expect Next.js to continue to evolve and improve, providing even more advanced features and capabilities. It’s popularity and active community support suggest it will remain a popular choice among developers and businesses.
Next.js has a bright future in the world of business. As the demand for fast, responsive, and SEO-friendly web applications grow, Next.js will continue to be a valuable tool for businesses that want to beat the competition and provide users with the best possible experience.
End Note
Next.js is a framework that simplifies development and improves website performance. If you are looking for NextJS development services to improve your website’s performance, you might want to reach us now. We have all the right resources and knowledge to help you bring an ideal solution.

About Author
Tarun Bansal - Technical Head
Tarun is a technology enthusiast with a flair for solving complex challenges. His technical expertise and deep knowledge of emerging trends have made him a go-to person for strategic tech initiatives. Passionate about innovation, Tarun continuously explores new ways to drive efficiency and performance in every project he undertakes.