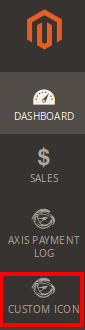
When you purchase an Extension or Module from the Magento Store you have seen that professional company put their site’s logo in the Custom Menu of the Extensions. Today we will learn how we can put this into our custom magento extension.

For putting Custom Icon in Custom Menu of your company site’s module we need the following files :
- Require fonts of Custom Icons.
- Inject fonts using css into Custom Menu.
Let’s start with the creating fonts.
Now we need to do some graphic work for creating the fonts using our company’s logo.
We require a svg file for the custom icon which you want to put in menu.
If you don’t have a svg files then don’t worry you can easily create a svg file online or you can easily create from the software like inkscape.
After creating svg file you need to create fonts from the svg file. You can easily create it by using the third party sites like IcoMoon.io.
In Third party site, you just need to upload your svg file and export the fonts which will be created by the site.
Now you have the zip file of the fonts including the files like ( icomoon.eot, icomoon.svg ,icomoon.ttf , icomoon.woff ).
Now extract the zip file in one folder and rename icomoon to your company’s name in all files. We are replacing iconmoon to Vendor.
Now we have finished the graphical work for the custom menu icon.
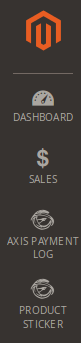
Now we are ready to put custom icon in our module. So let’s create module like Custom Icon.
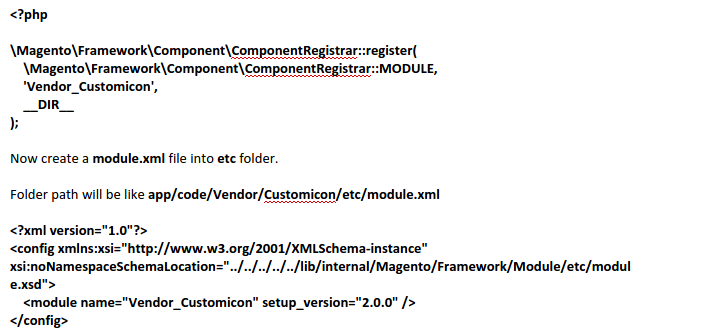
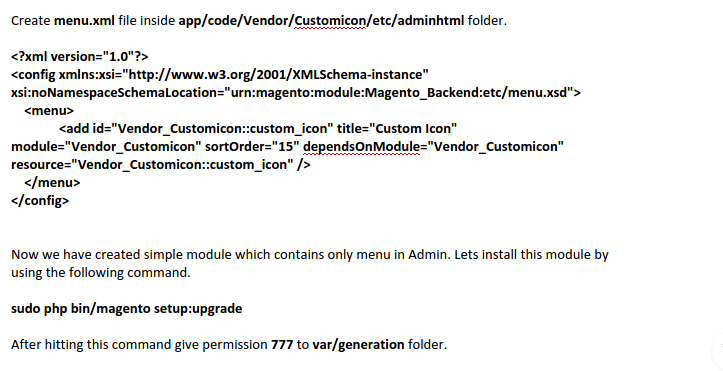
Create a folder name Customicon in your magento’s folder app/code/Vendor/Customicon
Now create a registration.php file of your module.


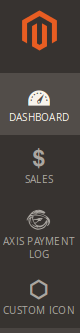
Now you can see the Regular Hexagon image in our custom extension Custom Icon.





About Author
Dipak Patil - Delivery Head & Partner Manager
Dipak is known for his ability to seamlessly manage and deliver top-notch projects. With a strong emphasis on quality and customer satisfaction, he has built a reputation for fostering strong client relationships. His leadership and dedication have been instrumental in guiding teams towards success, ensuring timely and effective delivery of services.